Difference between revisions of "Catalog"
From Smartbilling
(→Catalog) |
|||
| Line 3: | Line 3: | ||
<u>[[SmartBilling 5.0 pages|SmartBilling 5.0]]</u> | <u>[[SmartBilling 5.0 pages|SmartBilling 5.0]]</u> | ||
| + | |||
| + | <u>[[SmartBilling Documentation Home Page|Home]]</u> | ||
| + | <u>[[SmartBilling FAQ page|FAQ page]]</u> | ||
| + | <u>[[SmartBilling 5.0 pages|SmartBilling 5.0]]</u> | ||
== Catalog == | == Catalog == | ||
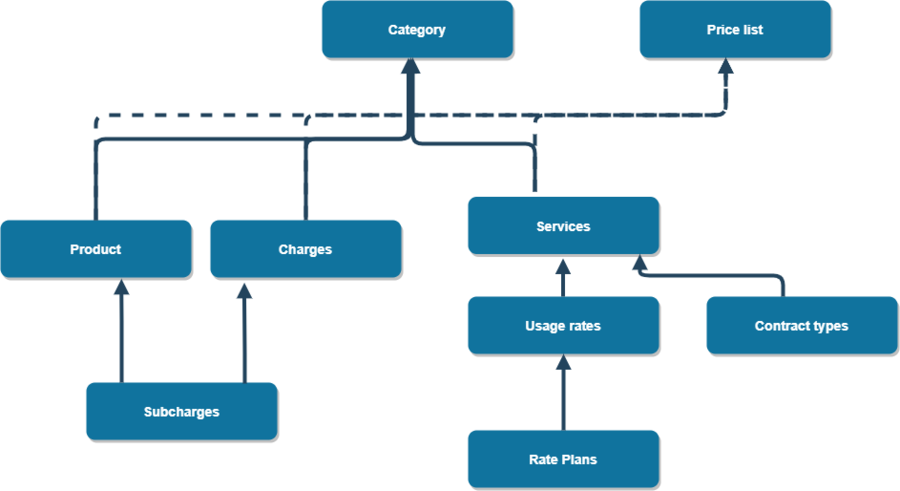
| − | + | The Catalog in SmartBilling defines the [[Catalog-Products|Products]], [[Catalog-Charges|Charges]], [[Catalog-Usage Rates|Usage Rates]] and [[Catalog-Services|Services]] that are managed by the SmartBilling application. It also defines the [[Catalog-Price Lists|Price Lists]] that are used to offer products and services to the user’s customer base. | |
| + | |||
| + | |||
| + | |||
| + | [[File:Catalog view.png|900px]] | ||
| + | |||
| + | These objects are organized together and work in conjunction with each other in order to build Subscriptions and facilitate the rating and invoicing and Accounts Receivable management features within SmartBilling. | ||
| + | |||
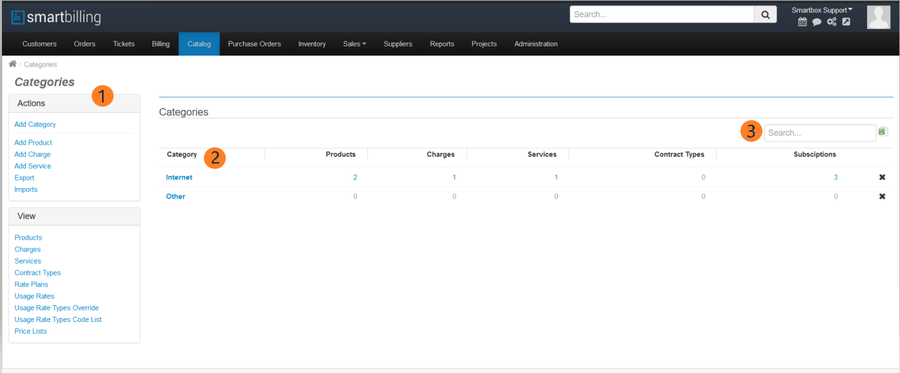
| − | + | Users can create Catalog objects using the links in the Actions box (1). | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[File:Category 1.png|900px]] | |
<center><u>[[Ticket & Order Configuration|Previous]]</u> | <u>[[Products and Services|Next]]</u></center> | <center><u>[[Ticket & Order Configuration|Previous]]</u> | <u>[[Products and Services|Next]]</u></center> | ||
Revision as of 12:03, 11 December 2020
Home FAQ page SmartBilling 5.0
Home
FAQ page
SmartBilling 5.0
Catalog
The Catalog in SmartBilling defines the Products, Charges, Usage Rates and Services that are managed by the SmartBilling application. It also defines the Price Lists that are used to offer products and services to the user’s customer base.
These objects are organized together and work in conjunction with each other in order to build Subscriptions and facilitate the rating and invoicing and Accounts Receivable management features within SmartBilling.
Users can create Catalog objects using the links in the Actions box (1).